文章目录
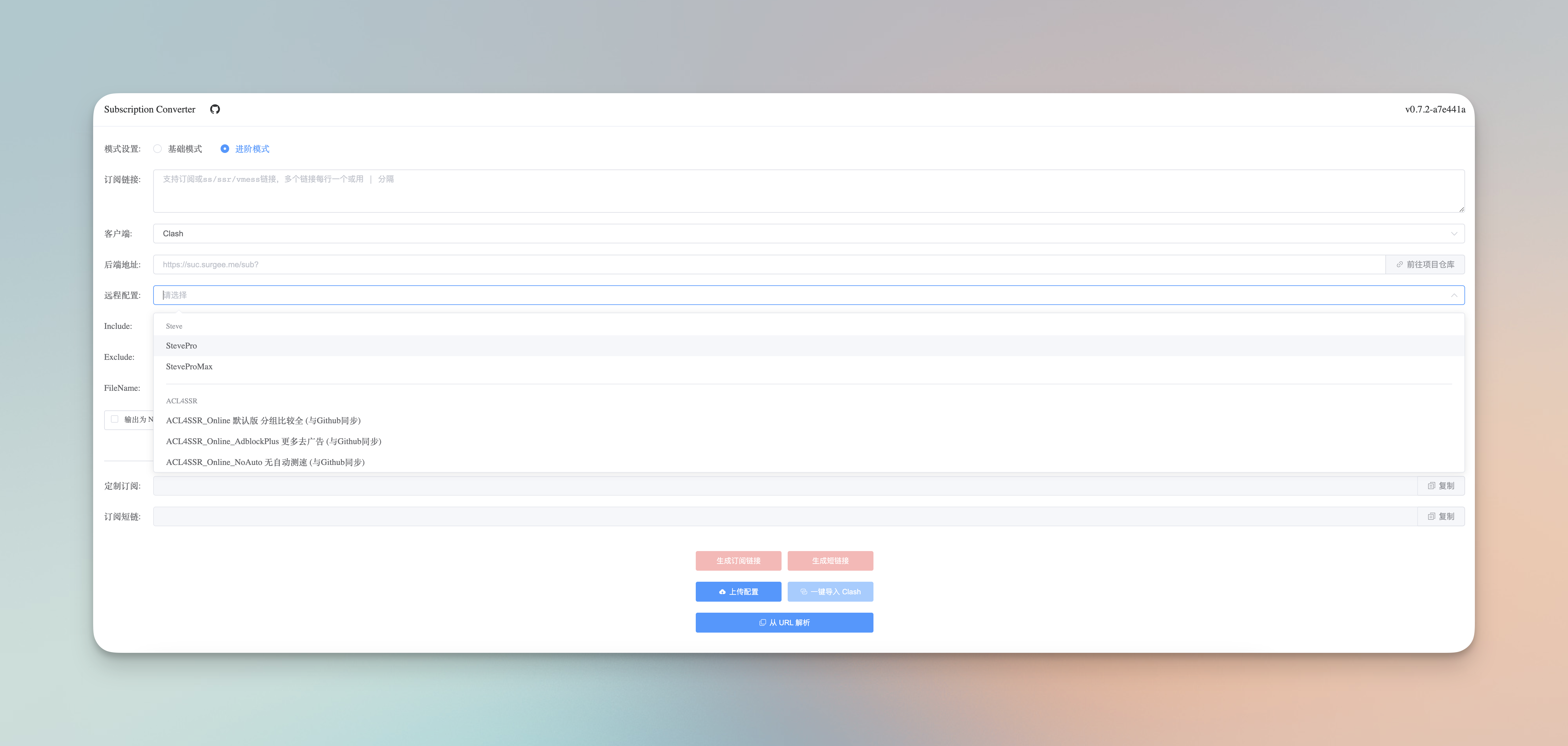
Clash订阅转换

如上图可以看到这是一个 Sub-Web 的网页端。可以把你的机场订阅或者Vmess/ss等放入这里面,之后可以生成带有分流规则的Clash连接,一键导入的Clash。
部署整体逻辑
- 后端:Subconverter负责渲染分流规则
- 前端:Sub-web负责处理页面
- 短链接:原始连接非常长,需要通过短链接的形式方便使用
搭建后端Subconverter
- docker部署
项目地址:https://github.com/tindy2013/subconverter
Docker官方指引:https://github.com/tindy2013/subconverter/blob/master/README-docker.md
#docker部署
docker run -d --name subcon --restart=always -p 25500:25500 tindy2013/subconverter:latest- 反代服务
一般大家用的宝塔或者NMP按照正常处理反代即可。如果是用Ningx Manager Proxy添加好域名suc.surgee.me
注意:docker的ip处理
这里有一个需要注意的地方,如果不做处理,反代指向地址不能用127.0.0.1(并非指向宿主机),用docker的ip地址也不行,如果偷懒可以指向服务器真实ip。如果要指向容器的ip,那么需要单独处理,因为nginx manager proxy 是自定义的网络(虽然也是bridge),但毕竟不在一个网段下。解决也很简单,就是把NPM加入到bridge网络中。
#把NMP加入到bridge网络中
docker network connect bridge nginx-proxy-app-1
之后用docker inspect subcon查看容器的ip是172.17.0.5.

之后直接访问显示 File not found. 就是ok了
搭建前端Subweb
项目地址:https://github.com/CareyWang/sub-web
- 配置前端
如果用docker搭建,需要配置前端之后,重新build镜像。
# Clone项目到本地
git clone https://github.com/CareyWang/sub-web.git
cd sub-web
# 编辑.env配置文件
vi .env
# 修改后端地址、短链接地址
# API 后端
VUE_APP_SUBCONVERTER_DEFAULT_BACKEND = "https://suc.surgee.me"
# 短链接后端
VUE_APP_MYURLS_DEFAULT_BACKEND = "https://i.surgee.me"
# 文本托管后端 VUE_APP_CONFIG_UPLOAD_BACKEND = "https://suc.surgee.me"
# 编辑.
cd src/views vi Subconverter.vue
#39行
placeholder="https://suc.surgee.me/sub?"
#300行
backendOptions: [{ value: "https://suc.surgee.me/sub?" }],- 增加远端服务配置
{
label: "Steve",
options: [
{
label: "StevePro",
value:
"https://raw.githubusercontent.com/zxfccmm4/Surge/main/Clash/rules.ini"
},
{
label: "SteveProMax",
value:
"https://raw.githubusercontent.com/zxfccmm4/Surge/main/Clash/rules1.ini"
}
]
},
{
label: "ACL4SSR",
options: [
{
label: "ACL4SSR_Online 默认版 分组比较全 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online.ini"
},
{
label: "ACL4SSR_Online_AdblockPlus 更多去广告 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_AdblockPlus.ini"
},
{
label: "ACL4SSR_Online_NoAuto 无自动测速 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_NoAuto.ini"
},
{
label: "ACL4SSR_Online_NoReject 无广告拦截规则 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_NoReject.ini"
},
{
label: "ACL4SSR_Online_Mini 精简版 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini.ini"
},
{
label: "ACL4SSR_Online_Mini_AdblockPlus.ini 精简版 更多去广告 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_AdblockPlus.ini"
},
{
label: "ACL4SSR_Online_Mini_NoAuto.ini 精简版 不带自动测速 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_NoAuto.ini"
},
{
label: "ACL4SSR_Online_Mini_Fallback.ini 精简版 带故障转移 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_Fallback.ini"
},
{
label: "ACL4SSR_Online_Mini_MultiMode.ini 精简版 自动测速、故障转移、负载均衡 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_MultiMode.ini"
},
{
label: "ACL4SSR_Online_Full 全分组 重度用户使用 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full.ini"
},
{
label: "ACL4SSR_Online_Full_NoAuto.ini 全分组 无自动测速 重度用户使用 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_NoAuto.ini"
},
{
label: "ACL4SSR_Online_Full_AdblockPlus 全分组 重度用户使用 更多去广告 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_AdblockPlus.ini"
},
{
label: "ACL4SSR_Online_Full_Netflix 全分组 重度用户使用 奈飞全量 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_Netflix.ini"
},
{
label: "ACL4SSR 本地 默认版 分组比较全",
value: "config/ACL4SSR.ini"
},
{
label: "ACL4SSR_Mini 本地 精简版",
value: "config/ACL4SSR_Mini.ini"
},
{
label: "ACL4SSR_Mini_NoAuto.ini 本地 精简版+无自动测速",
value: "config/ACL4SSR_Mini_NoAuto.ini"
},
{
label: "ACL4SSR_Mini_Fallback.ini 本地 精简版+fallback",
value: "config/ACL4SSR_Mini_Fallback.ini"
},
{
label: "ACL4SSR_BackCN 本地 回国",
value: "config/ACL4SSR_BackCN.ini"
},
{
label: "ACL4SSR_NoApple 本地 无苹果分流",
value: "config/ACL4SSR_NoApple.ini"
},
{
label: "ACL4SSR_NoAuto 本地 无自动测速 ",
value: "config/ACL4SSR_NoAuto.ini"
},
{
label: "ACL4SSR_NoAuto_NoApple 本地 无自动测速&无苹果分流",
value: "config/ACL4SSR_NoAuto_NoApple.ini"
},
{
label: "ACL4SSR_NoMicrosoft 本地 无微软分流",
value: "config/ACL4SSR_NoMicrosoft.ini"
},
{
label: "ACL4SSR_WithGFW 本地 GFW列表",
value: "config/ACL4SSR_WithGFW.ini"
}
]
},
{
label: "Tutu的规则",
options: [
{
label: "全分组版本",
value:
"https://raw.githubusercontent.com/bunizao/TutuBetterRules/tutu/Clash/rules.ini"
},
{
label: "去掉Apple策略组(删减了一些关于苹果的规则,适合windows以及android用户)",
value:
"https://raw.githubusercontent.com/bunizao/TutuBetterRules/tutu/Clash/rules2.ini"
}
]
},当然,还有其他大佬的分流规则库。
ACL4SSR的库 :https://github.com/ACL4SSR/ACL4SSR/tree/master/Clash
blackmatrix7的库 :https://github.com/blackmatrix7/ios_rule_script/tree/master/rule/Clash
神机规则库 :https://github.com/DivineEngine/Profiles/tree/master/Clash/RuleSet
- 构建镜像&部署服
#构建镜像
docker build -t subweb-local:latest .
#部署服务
docker run -d -p 58080:80 --restart always --name subweb subweb-local:latest搭建短域名Myurls
项目地址:https://github.com/CareyWang/MyUrls
- 部署服务
#部署Redis,因为需要redis。如果是docker-compose会自己部署redis,我是直接apt update安装了。
apt update
apt install redis-server -y
之后redis-cli测试一下
#clone项目到本地
git clone https://github.com/CareyWang/MyUrls.git MyUrls
cd MyUrls
vi public/index.html
#修改短链接域名
const backend = 'https://i.surgee.me'
#部署服务
docker run -d --restart always --net=host --name myurls -v /root/MyUrls/public:/app/public careywong/myurls:latest -domain i.surgee.me -port 8002 -conn 127.0.0.1:6379 -ttl 180
其中域名、端口按照实际修改,--net=host是为了连接宿主机redis 最关键的-v /root/MyUrls/public:/app/public把修改了index.html的目录映射到容器结尾
最终我成功搭建了Clash订阅转换
https://sub.surgeee.me
感谢以下大佬的教程受益良多。
https://github.com/stilleshan/dockerfiles/tree/main/sub
https://imgki.com/archives/718.html?replyTo=443
https://github.com/tindy2013/subconverter
https://github.com/CareyWang/sub-web
https://github.com/bunizao/TutuBetterRules
https://github.com/ACL4SSR/ACL4SSR/tree/master/Clash
https://github.com/blackmatrix7/ios_rule_script/tree/master/rule/Clash
https://github.com/DivineEngine/Profiles/tree/master/Clash/RuleSet





0