Table of content

调整器(Modeifier)重点处理
- 有的只对套用的那一个 View 做改变,有的会改变所有包含在里面的 View
- 有些调整器会叠加,有些指套用第一个(不会被覆盖)。
- 大部分的调整器都是在 View 的 extension 中,使用后会回传一个新的 View。
- 调整器的位置很重要
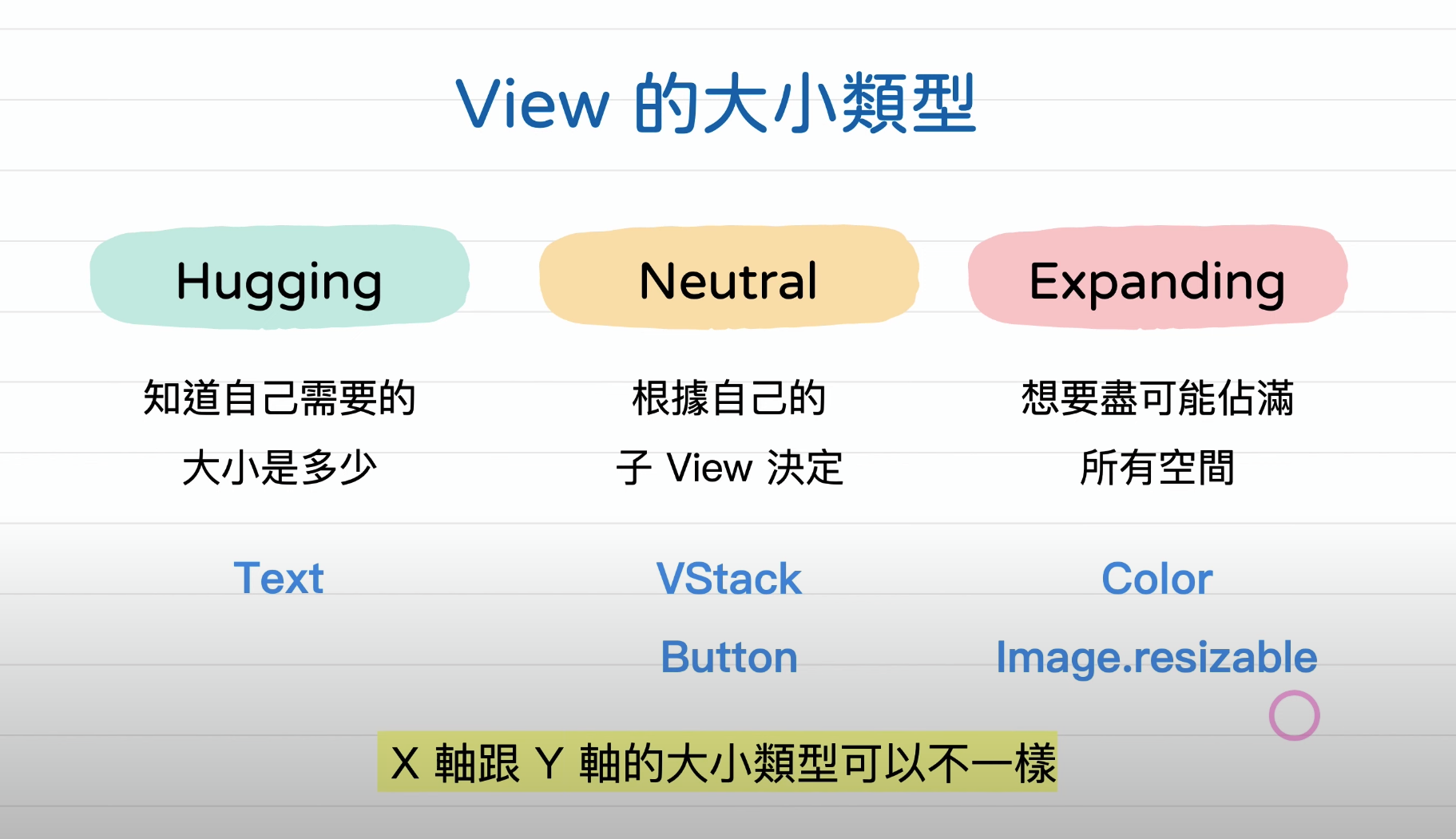
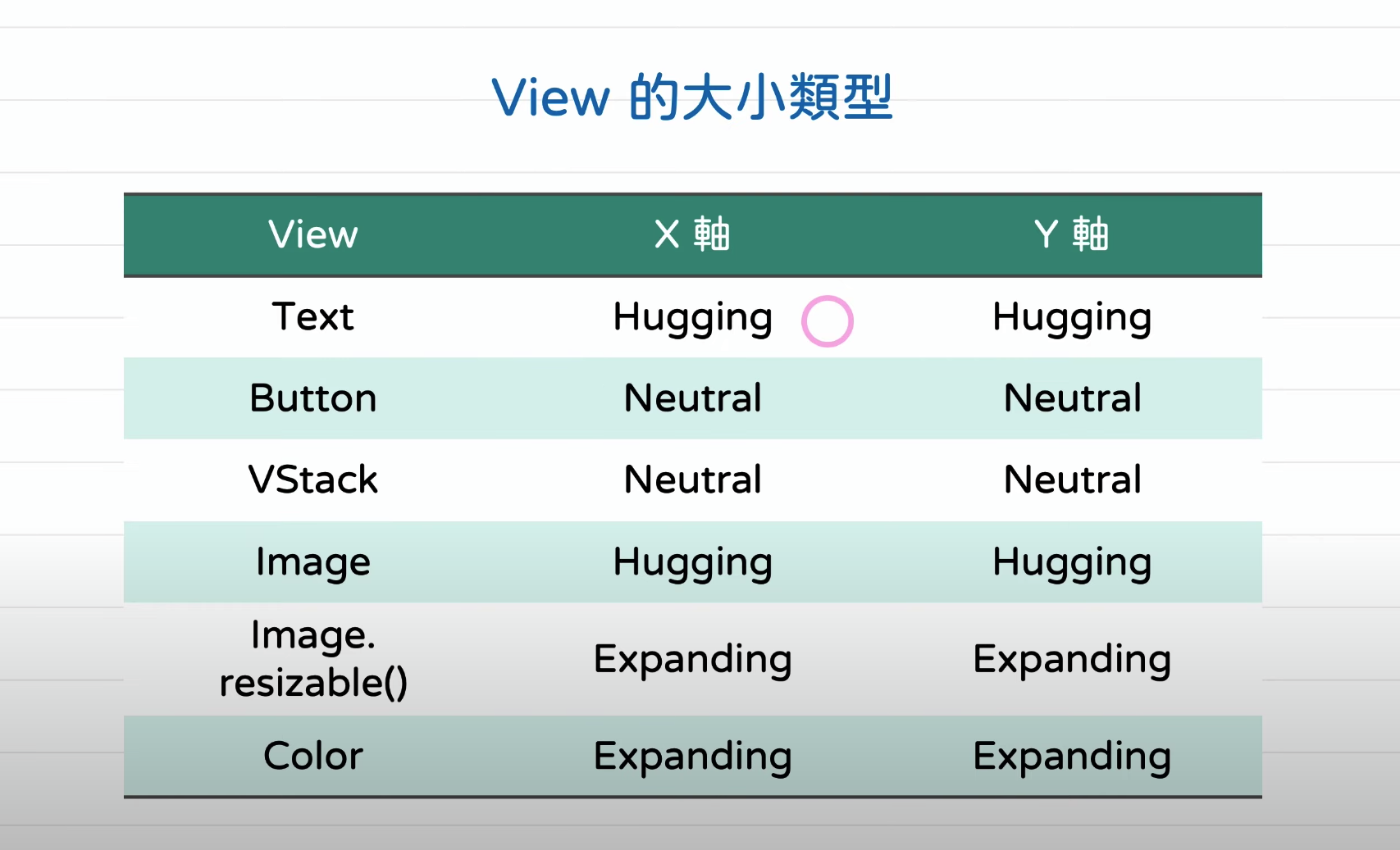
View 的排版过程
- 上层画面会告诉下层画面自己有多少空间,并询问他们需要多少空间。
- 下层画面回应自己想要的大小,它可以选择任何大小,不一定要配合上层提供的大小。
- 上层根据收集到的所有大小,根据自己的排版规则来决定他们的位置在哪儿。



Human Interface Guildlines:https://developer.apple.com/design/human-interface-guidelines/

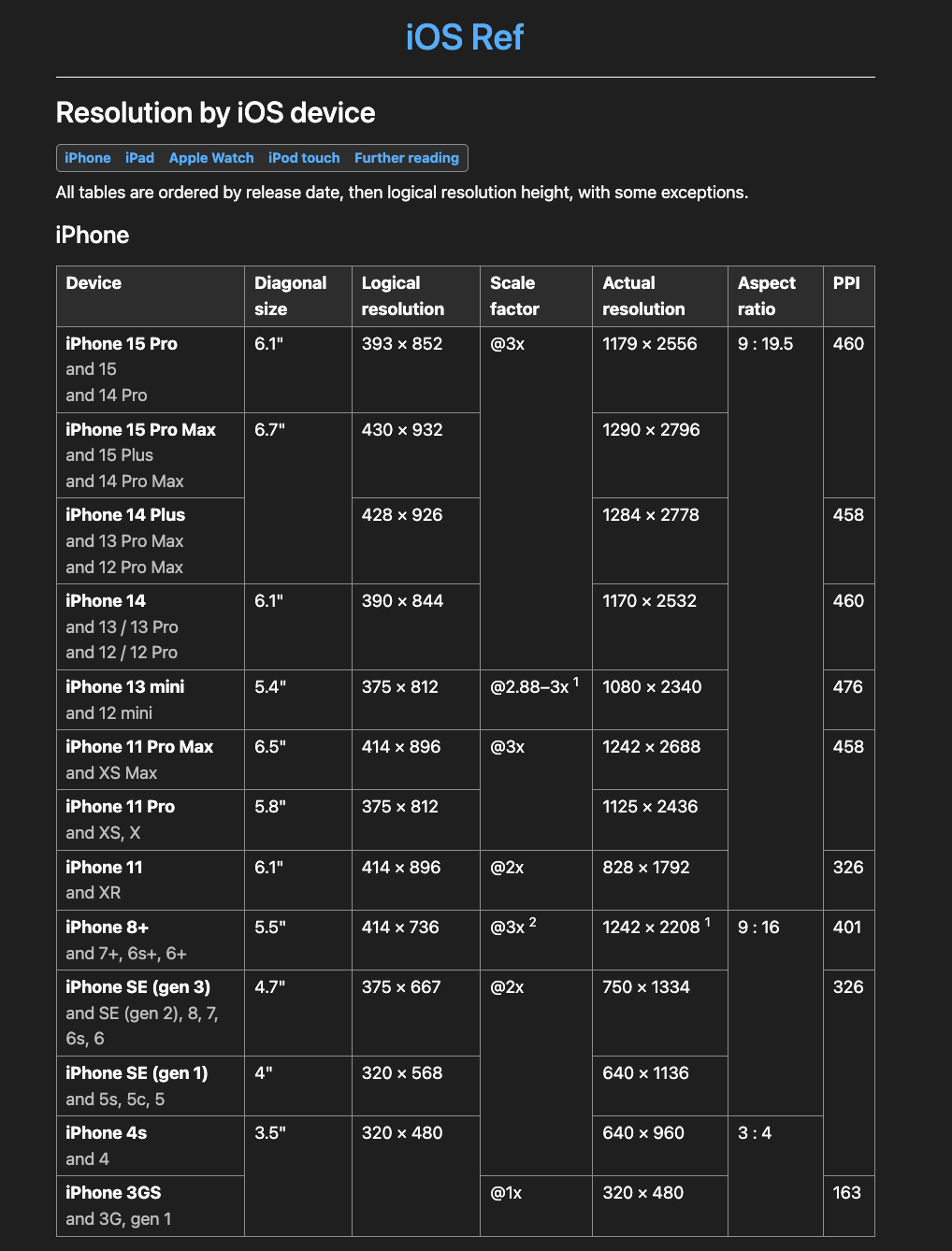
螢幕大小和 Scale factor:https://iosref.com/res
代码整理小结
Button(role: .none) {
selectedFood = food.shuffled().filter {
$0 != selectedFood }.first
} label: {
Text("告诉我 !")
.frame(width: 200) //给了一个宽度是 200 的空间
}
.font(.title)
.buttonStyle(.borderedProminent) Button("告诉我 !") {
selectedFood = food.shuffled().filter {
$0 != selectedFood }.first
}
.font(.title)
.buttonStyle(.borderedProminent)以上两种 Button 方法。第一种 Button 可以在 lable 中的 Text 中加入 frame 来调整整个 Text 的宽度空间, Button 也会随之变长。
第二个不会。
Text(selectedFood!.image)
.font(.system(size: 200)) Text(selectedFood!.image)
.font(.system(size: 200))
.minimumScaleFactor(0.7) //如果显示不够 自动缩小 0.7
.lineLimit(1) //最多显示 1 行格状排版建立
HStack {
VStack(spacing: 12) {
Text("蛋白质")
Text(selectedFood!.protein.formatted() + " g")
}
Divider().frame(width: 1).padding(.horizontal)
VStack(spacing: 12) {
Text("脂肪")
Text(selectedFood!.fat.formatted() + " g")
}
Divider().frame(width: 1).padding(.horizontal)
VStack(spacing: 12) {
Text("碳水")
Text(selectedFood!.carb.formatted() + " g")
}
}
.font(.title3)
.padding(.horizontal)
.padding()
.background(RoundedRectangle(cornerRadius: 8).foregroundStyle(Color(.systemBackground)))
Grid建立
Grid( verticalSpacing: 12) {
GridRow {
Text("蛋白质")
Text("脂肪")
Text("碳水")
}
Divider()
.gridCellUnsizedAxes(.horizontal) //让 grid 不要给子画面水平方向的额外空间
GridRow {
Text(selectedFood!.protein.formatted() + " g")
Text(selectedFood!.fat.formatted() + " g")
Text(selectedFood!.carb.formatted() + " g")
}
}
.font(.title3)
.padding(.horizontal)
.padding()
.background(RoundedRectangle(cornerRadius: 8).foregroundStyle(Color(.systemBackground)))
ShapeStyle、图层、ViewBuilder
Leading && Trailing (文字开始和文字结束)

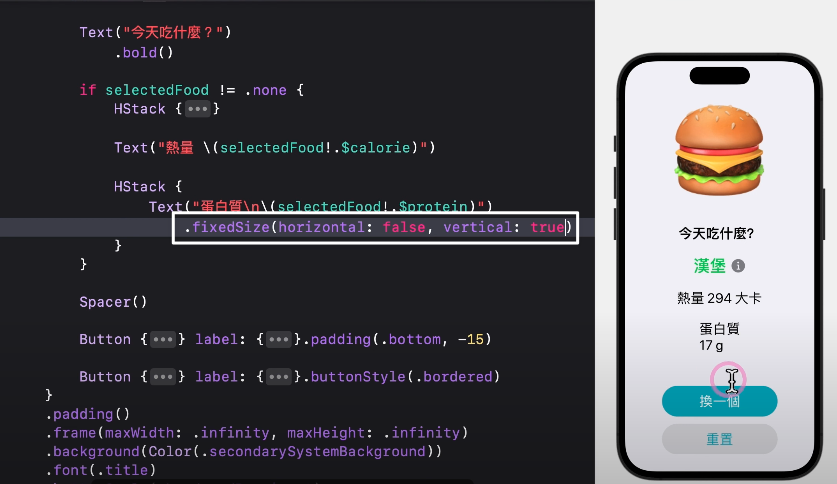
强制画面使用最理想大小

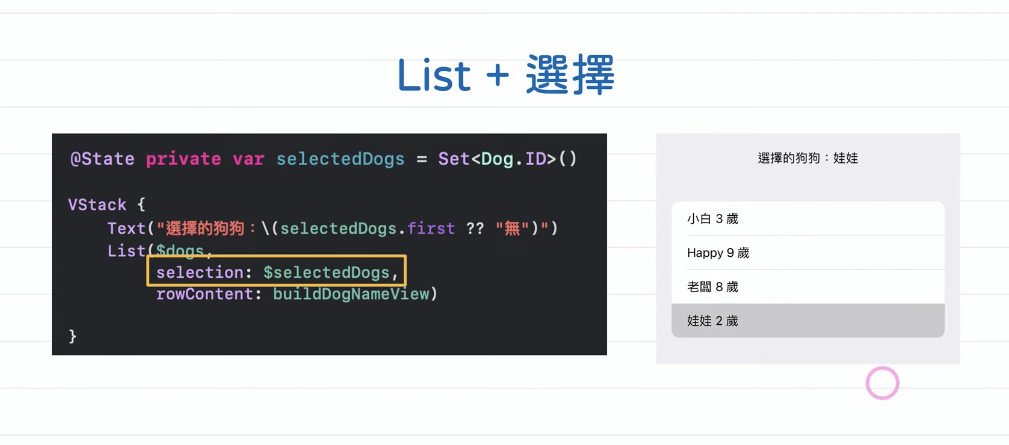
ForEach、List
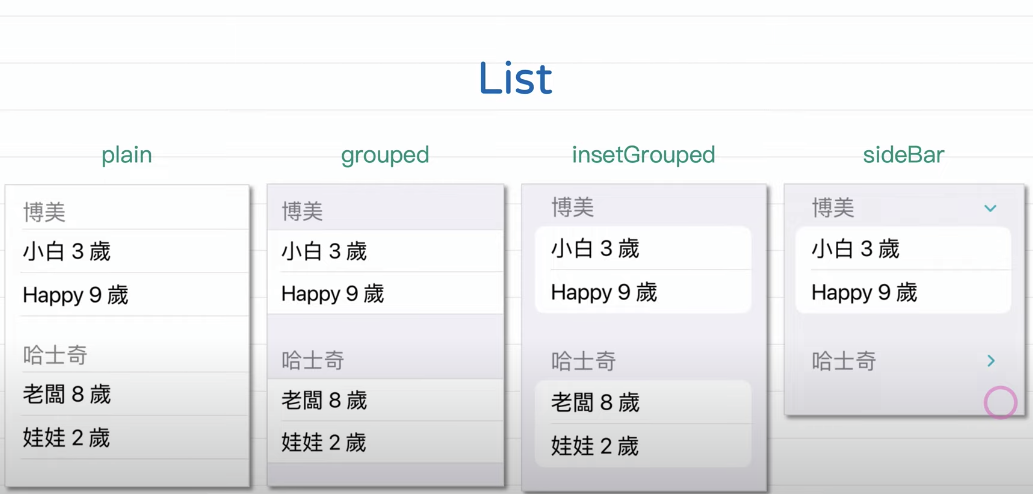
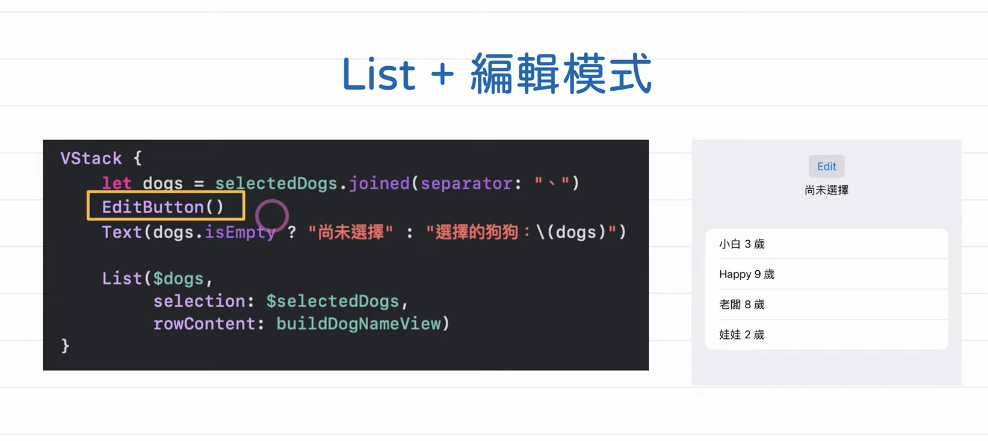
List



State、Binding、Environment
State
- 用来储存和观察一个 Value Type 的变化
- thread - safe
- State 不该被用任何形式传递
- 设为 private,避免由外部启动。
- 不使用底线版本的属性。
- Projected value 是 Binding
Binding
- 包含两个 closure :
- get: () -> Value
- set: (Value) -> Void 可以被传来传去的计算属性
- 通常用来传递对一个 Value Type 资料的修改方法
- Projected value 是自己,也就是 Binding
Environment
- 用来读取一些系统在 App 启动时建立的 【环境变量】。 例如:字体大小/颜色模式。
- 这些环境变量被改动时,关联画面都会一起更新。
- 只能读取(get),不能写入(set)。
- 启动方式是放入一个 EnvironmentValues 的 KeyPath
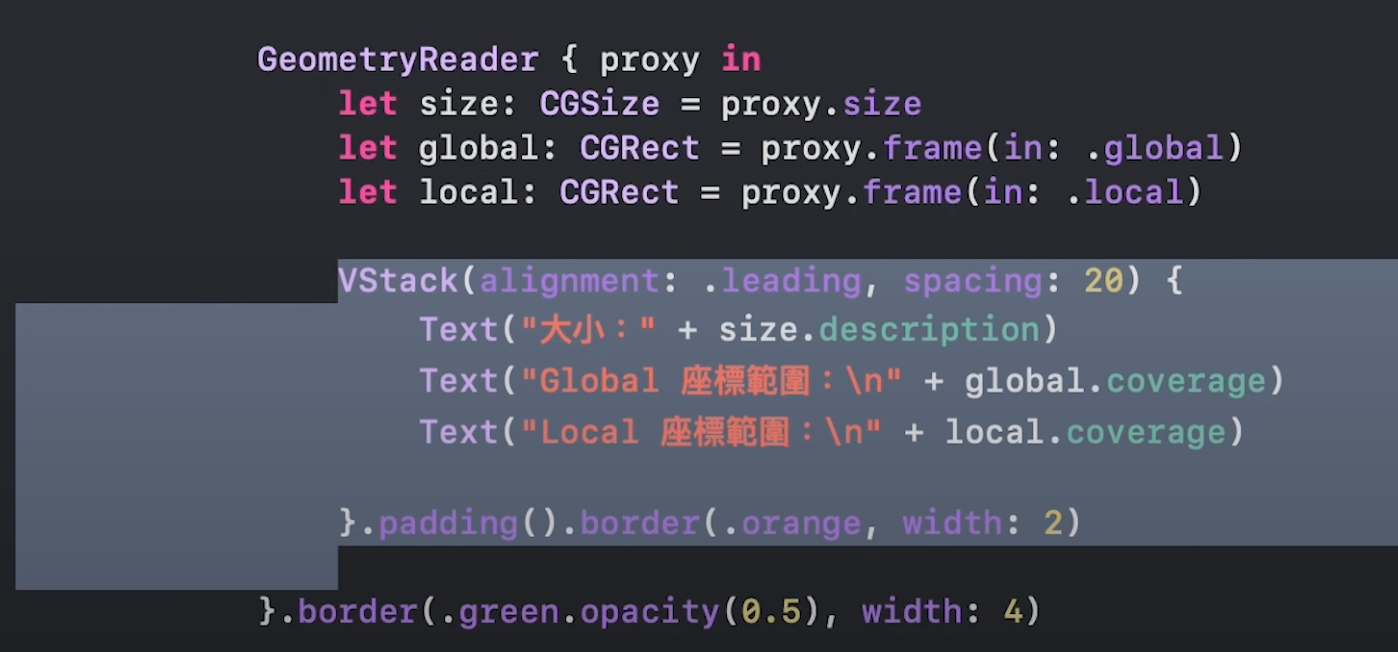
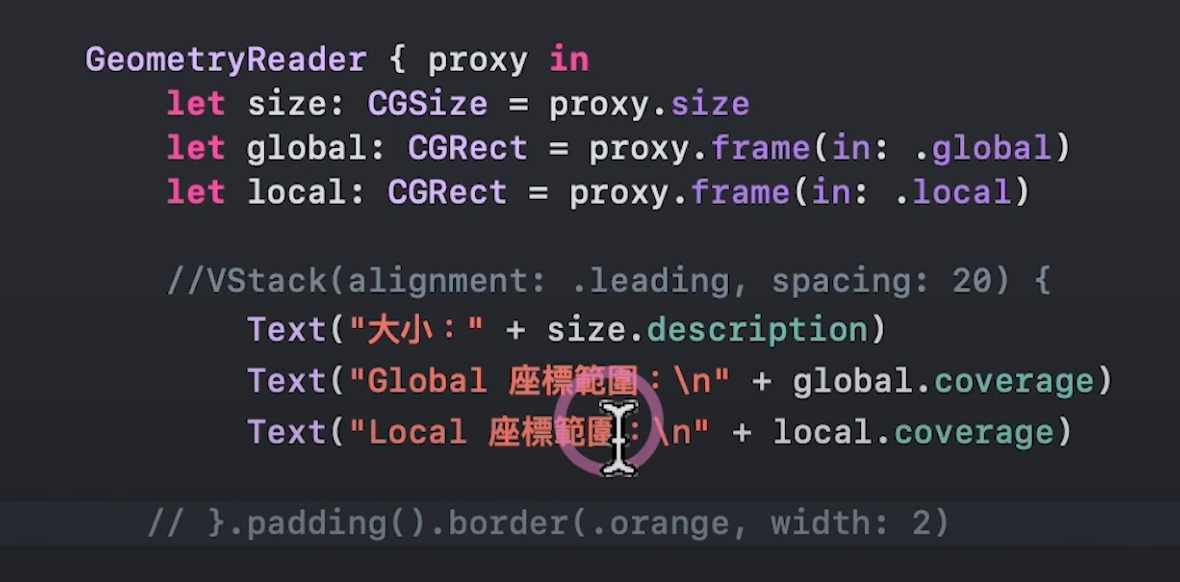
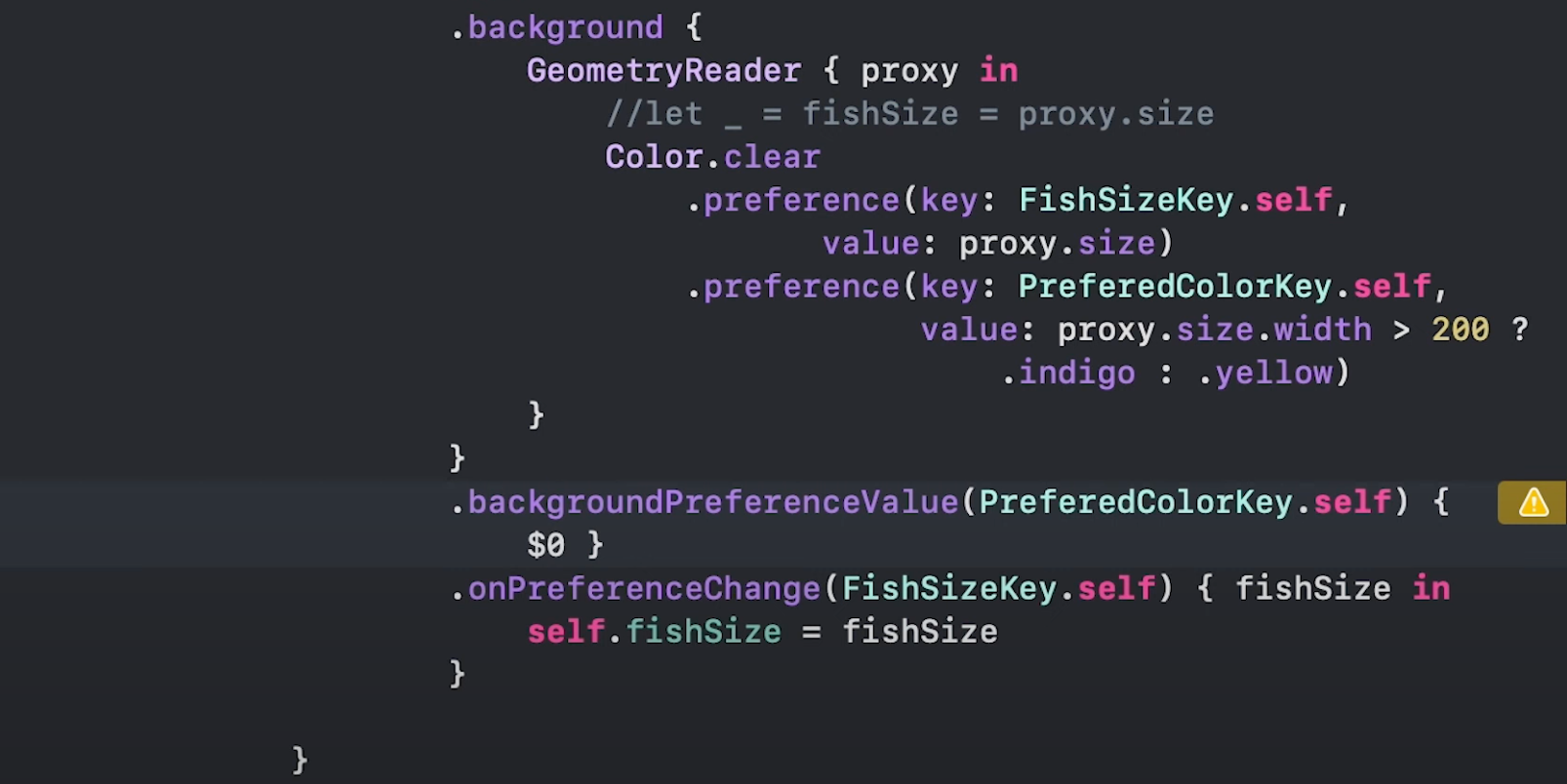
读取大小的 GeometeryReader 和 传输资讯的 PreferenceKey
GeometeryReader
- GeometeryReader 是一个 expanding 的 View, 不管子画面多大,会直接占满所有剩下的空间。

- GeometeryReader 不是负责排版,只负责提供大小的资讯。 如果没有设定排版的话,会直接把所有的东西放在原点。


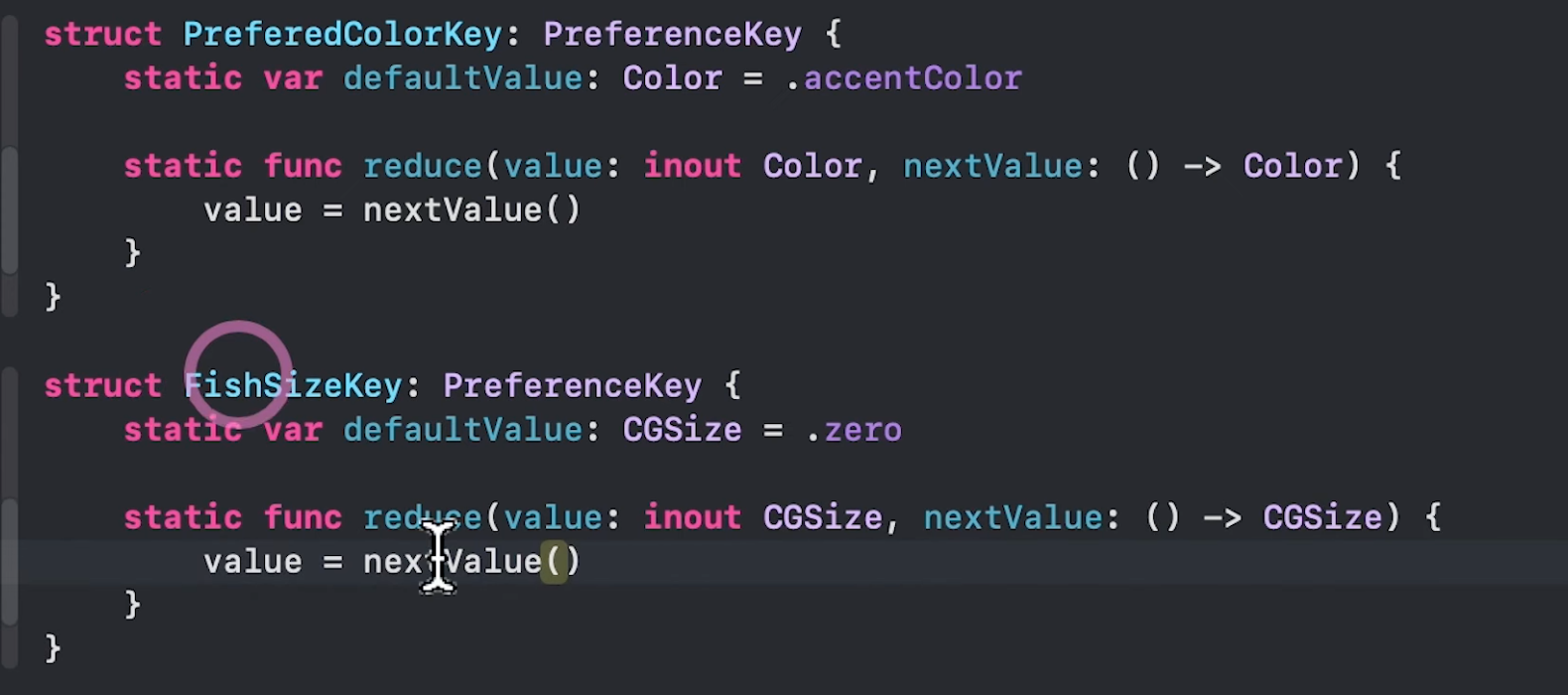
PreferenceKey


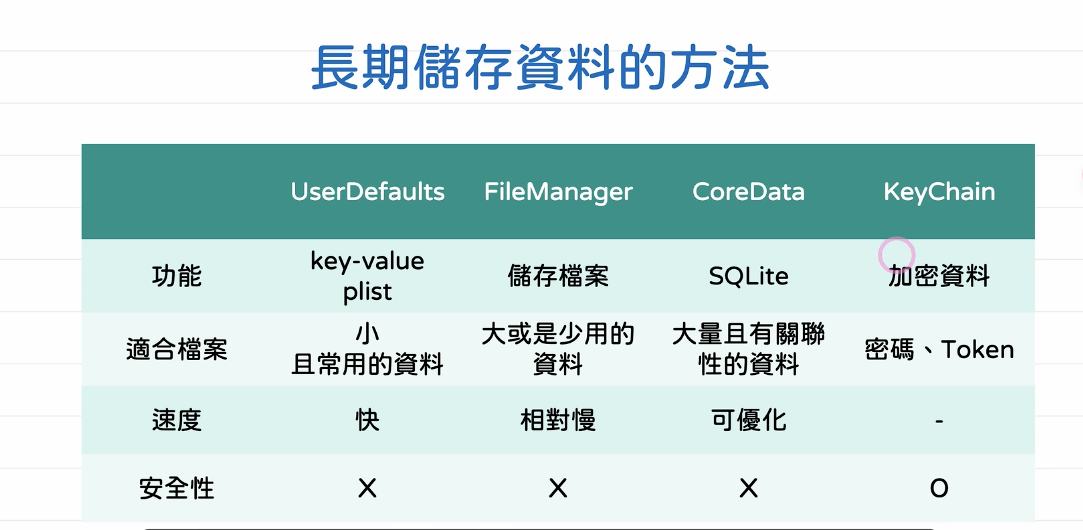
资料持久化:UserDefaults 和 AppStorage

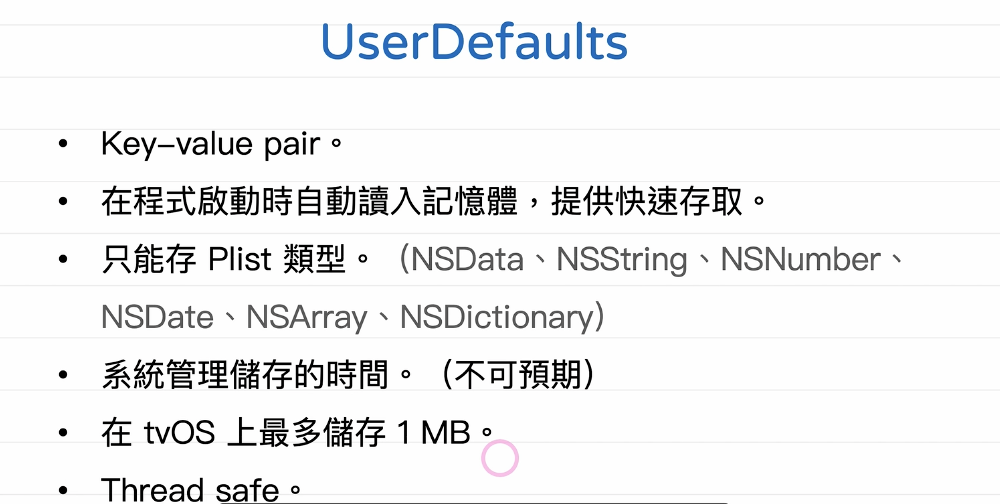
UserDefaults

编码和解码、JSON、在 AppStrorage 中储存自订类型
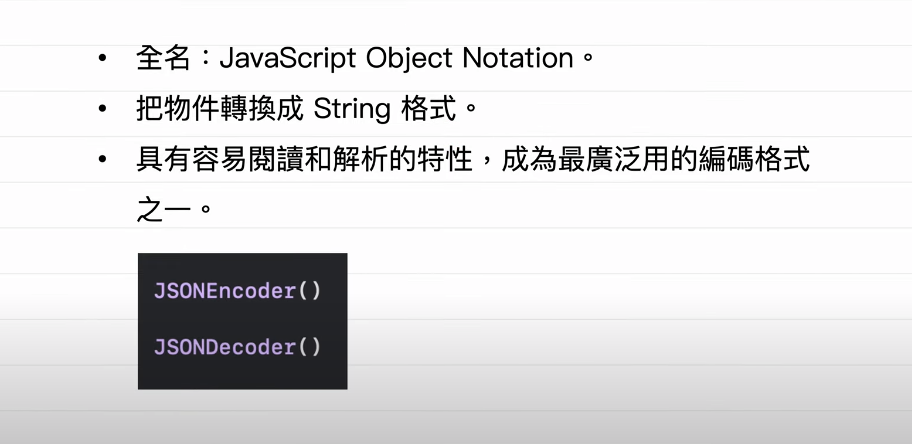
JSON

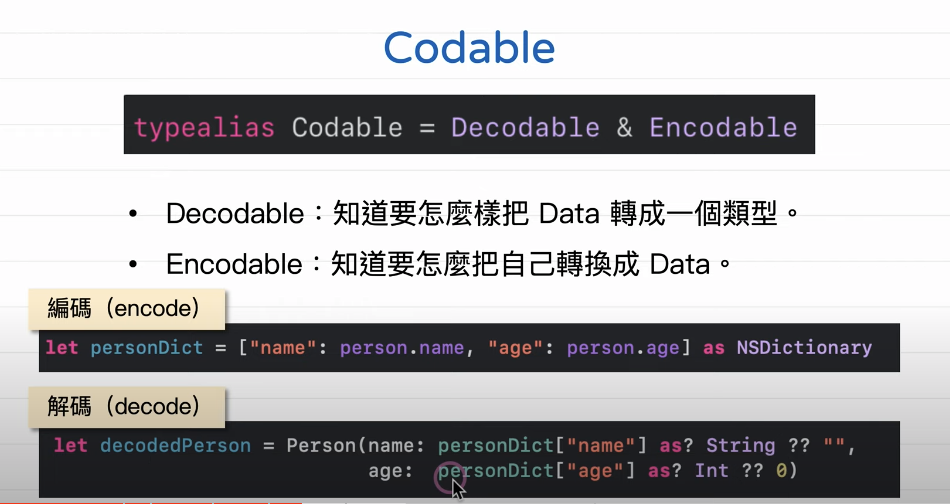
Codable

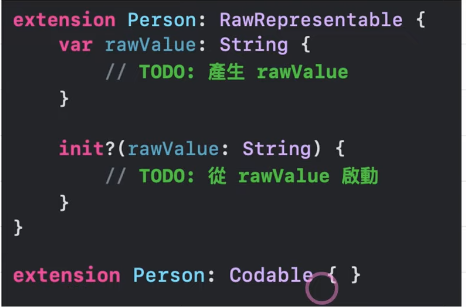
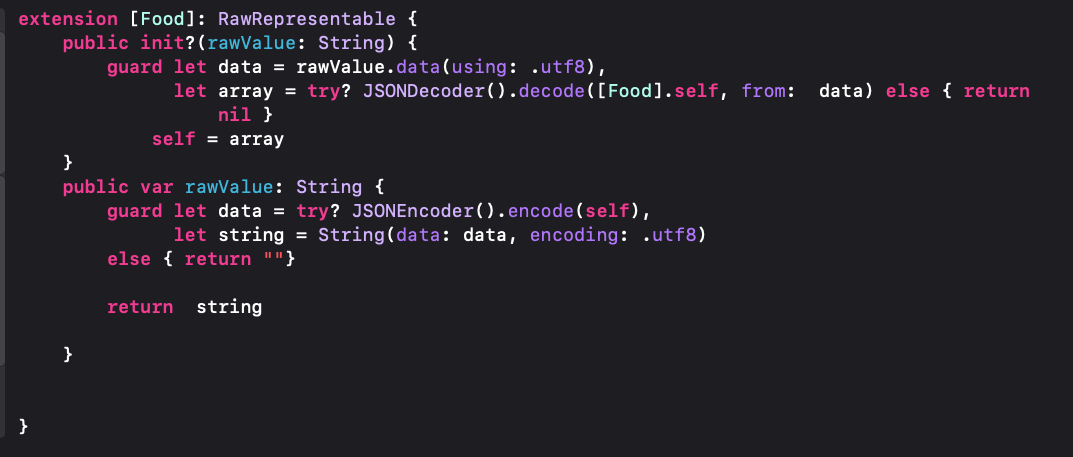
Codable 搭配 AppStorage




0